WordPressのテーマ「Lightning」で、グローバルメニューのサブメニュー第二階層を出すボタンの色を変えたい時の方法を備忘録として残します。
サブメニューの第2階層まで使う人もそんなに多くないとは思いますが、だからこそググってもなかなか見つけられず私も苦労したのでシェアしておきます。
解決方法はWordPressのカスタマイズで追加CSSで変えられます。
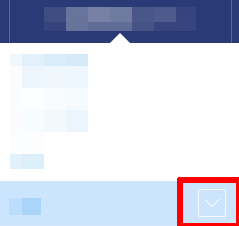
サブメニュー背景を白など明るい色で設定した時に、第2階層を出すボタンが見にくいのでボタンの色を変えたい時のカスタマイズ方法

見出しの通りなのですが、私はサブメニュー背景を白に設定して、最初は第2階層まで使う予定では無かったのですが、どうしても第2階層を使うことになり、ボタンの色を見つけやすいものに変える必要がありました。
デフォルトだと白のボタンなので見にくかったのです。
実際に解決した方法は、カスタマイズの中の「追加CSS」で以下のように記述すると色が変わります。
.global-nav-list .sub-menu .acc-btn {
background-color: #49a5e5;
}
WordPress初心者なのでこのボタンを検証で探して、その背景色を変えるしかなかったのですが、これならボタンの色も分かりやすくなったので、とりあえずは個人的にOKとしました。

真っ白よりも見やすくなりますね。
さいごに
「Lightning」のグローバルメニューのサブメニュー第二階層へのボタンの背景色を変えたい時のカスタマイズ方法を紹介しました。
間違っても親テーマで変更しないでくださいね。親テーマでカスタマイズするとテーマのアップデートをすると戻っちゃいますからね。
子テーマでのカスタマイズで「追加CSS」に記述して変更をしてください。






















コメント