この記事ではWordPressテーマLightningで、Contact Form 7で作ったお問い合わせフォームの幅を変えたい時の注意点を紹介します。
WordPressではお問い合わせページを作る際に、とても便利なプラグイン「Contact Form 7」ですが、Lightningで使う時にデフォルトだと見栄えが悪いです。

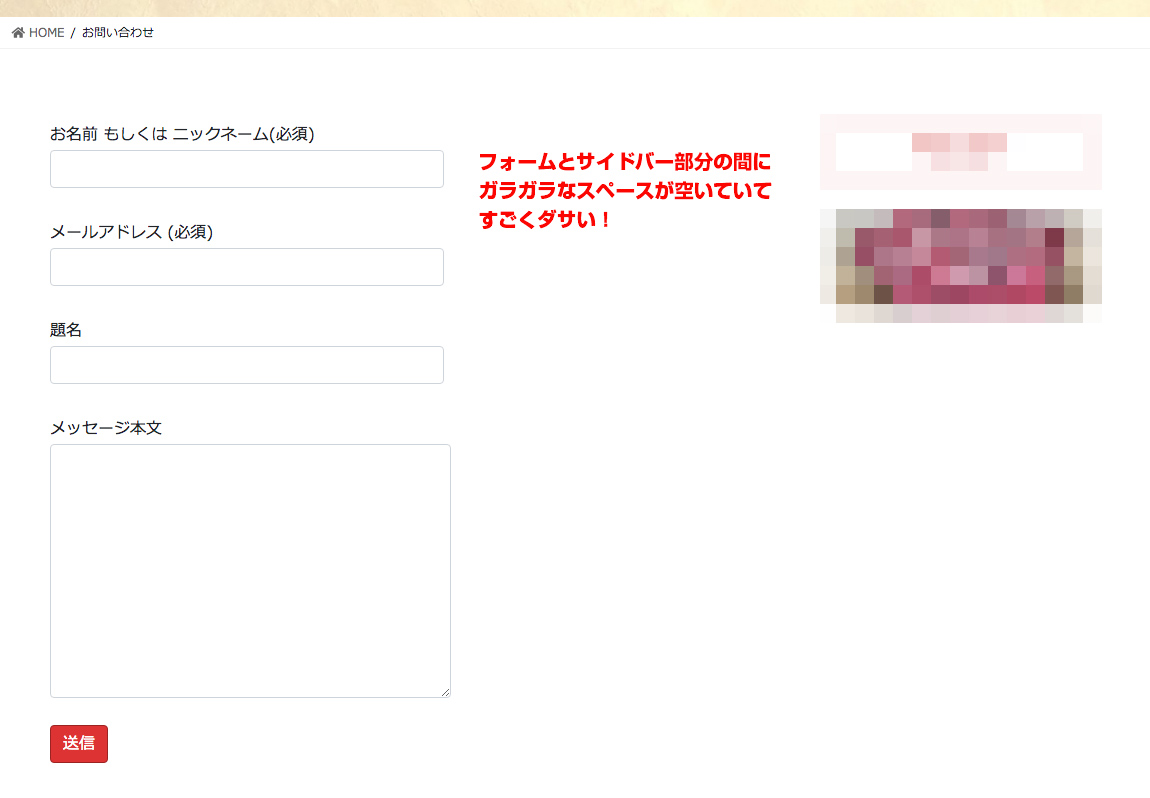
このようにお問い合わせページ内で、フォーム欄とサイドバーの間に妙なスペースが空いています。
しかし簡単にカスタマイズして幅を調整して、見栄えをよくする方法がありますよ。
Contact Form 7のフォーム編集でカスタマイズしたら解決!
Contact Form 7のフォーム編集で幅を調整するようにカスタマイズしたら以下のように見栄えをよく出来ます。

ちなみに実際にフォーム編集画面に記述したのはこれだけです。
[submit “送信”]
とても簡単にカスタマイズが出来て完了です。
Contact Form 7のフォーム編集の注意点!
ここで注意点を紹介すると、メッセージ本文の部分です。
[textarea your-message 74×20]と記述していますが、74×20の部分の、「x」は小文字のエックスです。
これがちゃんと記述できていないと幅が変更できません。
フォーム幅の変更をしたくて色々ググっていて調べて上記の加筆でカスタマイズを実現できましたが、なぜかメッセージ本文だけは上手くいかずにいましたが、この小文字の「x」がちゃんと記述できたら出来たのでよかったです。
フォーム幅を変更する際の注意点!
テキストエリア(メッセージ本文)のカスタマイズ時には、
「x」は小文字のエックスを使ってください。
さいごに
ちょっとした事だけど問い合わせページのフォーム欄の変なスペースは上記の方法で解決しました。
しかし、ほんの少しの記述ミスで上手くいかないことがありますので、もしも同じようなお悩みがある方の参考になれれば幸いです。






















コメント